To gotowe elementy odpowiedzialne, np. za wyświetlanie listy wpisów, wyszukiwarki, chmury tagów czy modułów newsletter. W miarę rozwoju i aktualizacji WordPress widżety przeszły aktualizację, która umożliwiła rozszerzenie ich ilości i funkcjonalności o bloki, do tej pory dostępne w edytorze WordPress podczas tworzenia stron i wpisów.
Widżety WordPress – informacje podstawowe
Widgety to gotowe elementy, których możesz użyć do zbudowania pasków bocznych witryny lub innych obszarów witryny, np. nagłówka i stopki. Umożliwiają łatwe dodawanie tekstu, linków, obrazów i różnego rodzaju informacji do wskazanych w szablonie obszarów. Domyślne widżety WordPress są wystarczające dla wielu twórców witryn internetowych, ale jeśli chcesz, to możesz również pobrać dodatkowe wtyczki.
Po wprowadzeniu edytora Gutenberg do WordPress (obecnie nazywanego po prostu nowym edytorem WordPress), wdrożono również nowy mechanizm tworzenia witryn i stron w oparciu o gotowe bloki.
Bloki to elementy, które pozwalają szybko dodawać określone funkcje i narzędzia do treści stron bez konieczności ich edycji w HTML. Zamiast budować tabelę w HTML lub korzystać z wtyczki, możesz po prostu wstawić domyślny blok o nazwie: Tabela i wypełnić go treścią, określając przy tym jej rozmiar i styl.
Po aktualizacji WordPress, bloki edytora WordPress pojawiły się również w sekcji: Widżety i teraz możesz dodawać bloki widżetów do wskazanych w szablonie obszarów.
Jak wstawiać bloki widżetów WordPress?
Jeśli korzystasz z najnowszej wersji WordPress, możesz dodawać bloki widżetów do obszarów szablonu.
- Zaloguj się do WordPress (wp-admin).
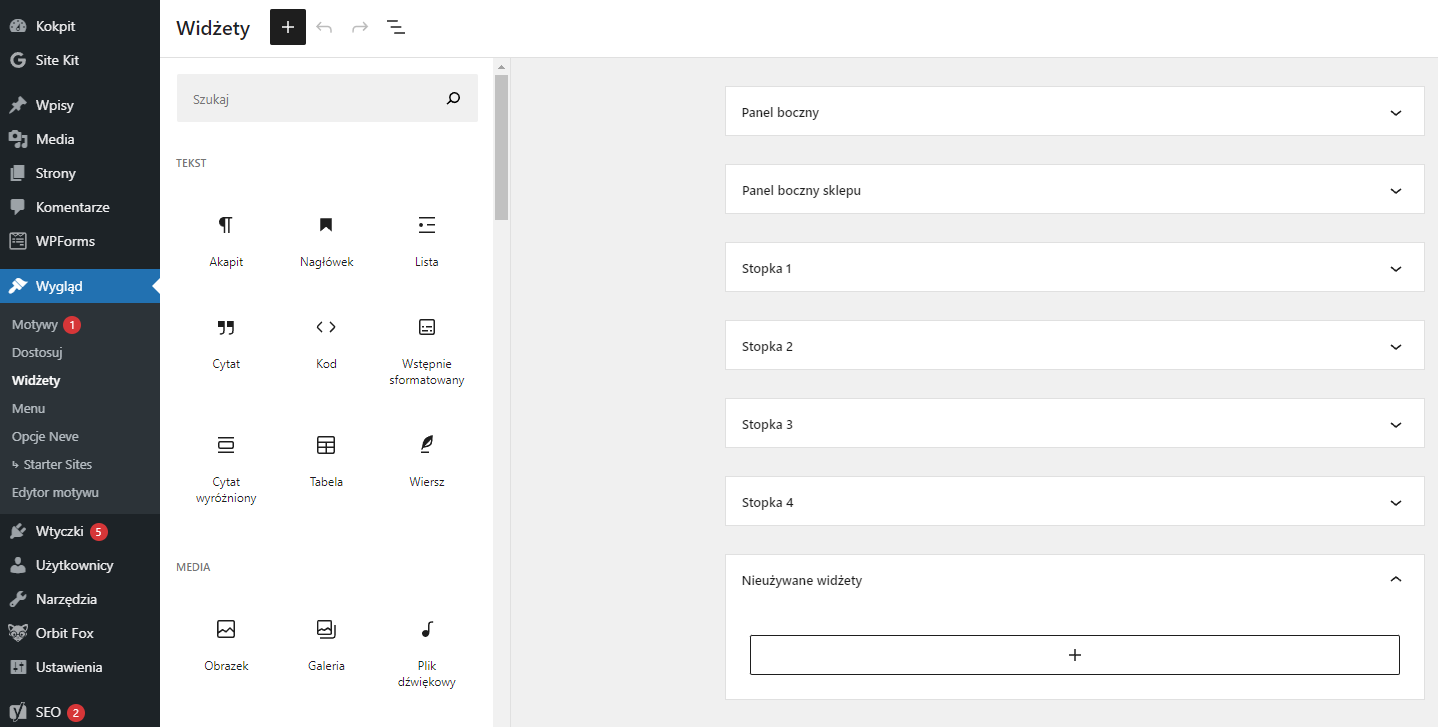
- Przejdź do sekcji: Wygląd > Widżety.

- W nowym widoku znajdziesz listę obszarów w jakich możesz dodawać bloki widgetów.
- Rozwiń wybrany obszar, aby zobaczyć już dodane w nim widgety.
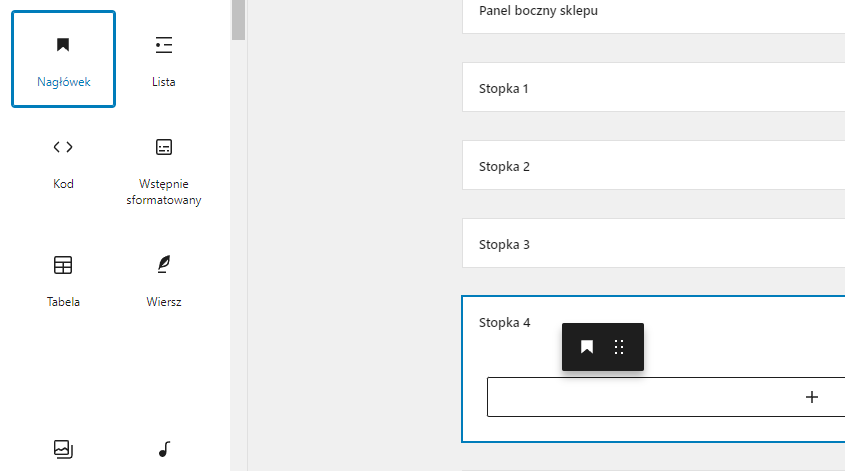
- Skorzystaj z przycisku wstawiania bloków (przycisk +), a następnie z listy wybierz interesujący Cię moduł.

- Złap i przeciągnij go w wybrane miejsce.
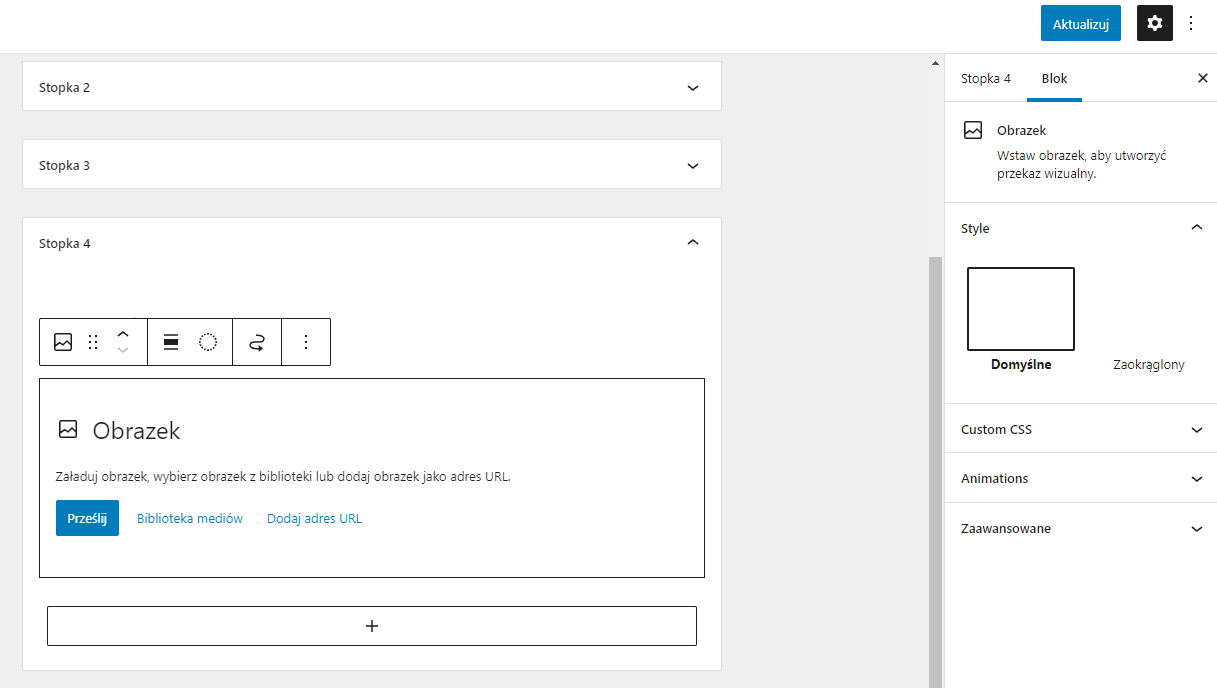
- Dodaj zawartość bloku, np. treść, media lub skonfiguruj wtyczkę.

- Po zakończeniu edycji, kliknij: Aktualizuj, aby zapisać zmiany.
