CMS WordPress to system zarządzania treścią oferujący nieograniczone możliwości edycji i publikacji treści. Jednym z elementów stanowiących podstawową funkcjonalność tego popularnego systemu CMS jest edytor treści, który umożliwia łatwe wprowadzanie tekstu, obrazów, formatowanie oraz edycje HTML.
- Co to jest klasyczny edytor tekstu w WordPress?
- Jak włączyć klasyczny edytor tekstu w WordPress?
- Czy warto używać klasycznego edytora WordPress w 2024 roku?
Dla wielu użytkowników klasyczny edytor stanowi najbardziej wygodną metodę tworzenia i modyfikacji treści (np. punktowanie, numerowanie, pogrubianie itp.). Klasyczny edytor w porównaniu do edytora Gutenberg koncentruje się na formatowaniu samego tekstu, natomiast edytor Gutenberg ułatwia edycje całej struktury modyfikowanej strony.
Obecnie domyślnym edytorem treści oraz stron w WordPress jest edytor Gutenberg oparty o system bloków. Możesz włączyć poprzednią wersję edytora korzystając z dodatkowej wtyczki o nazwie: Klasyczny edytor (ang. Classic editor). Wtyczka pozwala na całkowite wyłączenie edytora Gutenberg lub wprowadza dodatkową opcję wyboru edytora dla tworzonych treści wg. uznania administratora.
Co to jest klasyczny edytor tekstu w WordPress?
Klasyczny edytor tekstu w WordPress opiera się o prosty mechanizm znany z typowych edytorów tekstowych, np. Word. Edytor w systemie WordPress jest prosty w działaniu i umożliwia też edycję źródłowego kodu HTML. Umieszczanie na stronach dodatkowych elementów jak: tabele, obrazy, filmy, formularze, ramki możesz wykonać przy użyciu dodatkowych wtyczek lub edytora HTML.
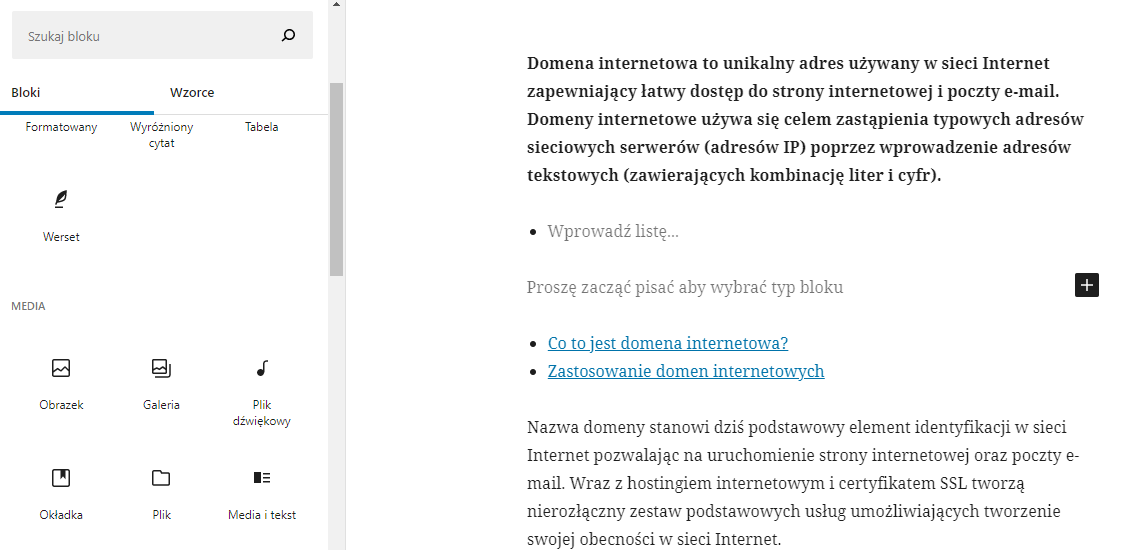
Edytor Gutenberg jest obecnie domyślnym edytorem wpisów i stron w WordPress, który oferuje znacznie więcej niż tzw. edytor klasyczny. Poza podstawowymi funkcjami edycji tekstu umożliwia modyfikacje struktury całej edytowanej strony przy użyciu bloków. Bloki to gotowe elementy, które możesz umieścić na modyfikowanych stronach (bez instalowania dodatkowych wtyczek oraz znajomości HTML).
Jak zmienić edytor tekstu w WordPress?
Jeśli nie chcesz korzystać z najnowszego edytora Gutenberg w WordPress, to możesz wrócić do poprzedniej wersji edytora, czyli do tzw. edytora klasycznego. Najszybszą metodą jego ponownego włączenia jest skorzystanie z dodatkowej wtyczki o nazwie: Klasyczny edytor (ang. Classic editor).
Instalacja i konfiguracja wtyczki: Klasyczny edytor w WordPress.
- Zaloguj się do WordPress (wp-admin).
- Przejdź do sekcji menu: Wtyczki > Dodaj nową.
- Dowiedz się więcej: jak zainstalować nową wtyczkę w CMS WordPress.
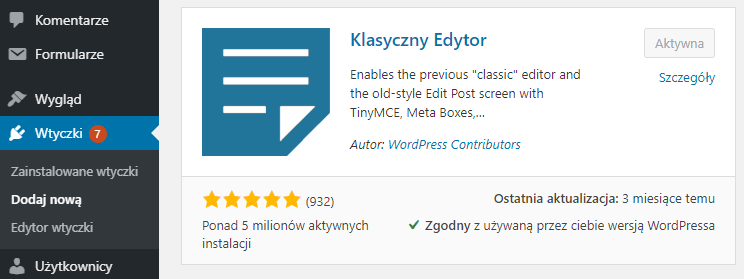
- Odszukaj, zainstaluj i aktywuj wtyczkę: Classic Editor / Klasyczny edytor.

- W sekcji: Wtyczki > Zainstalowane wtyczki przejdź do: Ustawień.

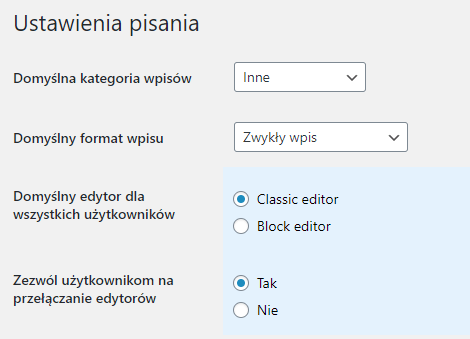
- W tym miejscu możesz dokonać zmiany ustawień klasycznego edytora w WordPress:
- Domyślna kategoria wpisów: określ do jakiej kategorii domyślnie będą dodawane nowe publikacje, jeśli nie zostanie wybrana inna kategoria,
- Domyślny edytor dla wszystkich użytkowników: zdecyduj, który edytor tekstowy ma być domyślnym edytorem podczas modyfikacji wpisów oraz stron w WordPress,
- Zezwól użytkownikom na przełączanie edytorów: umożliwia użytkownikom samodzielne zdecydowanie, z którego edytora będą korzystać w systemie WordPress.

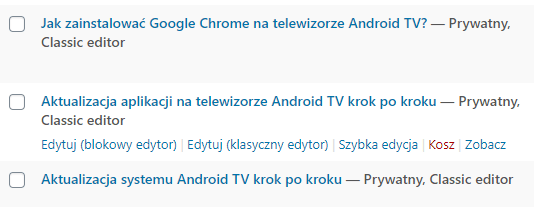
- Jeśli zezwolisz użytkownikom na przełączanie edytorów, to w panelu WordPress na liście wpisów będzie możliwy wybór edytora, który ma zostać użyty do modyfikacji wybranego wpisu.

Czy warto używać klasycznego edytora WordPress w 2024?
Decyzja o zastosowaniu klasycznego edytora lub nowego edytora blokowego w WordPressie w dużej mierze zależy od Twoich konkretnych potrzeb i osobistych preferencji. Obydwa mają swoje zalety i wady. Oto kilka punktów do rozważenia:
- Zaawansowane funkcje: Edytor bloków, znany jako Gutenberg, oferuje szeroką gamę zaawansowanych funkcji, w tym więcej opcji dostosowywania i możliwość tworzenia bardziej złożonych układów bez konieczności znajomości kodowania. Ponadto możesz łatwo tworzyć gotowe bloki, grupy i łatwo powielać je na innych podstronach.
- Zgodność motywów i wtyczek: Niektóre motywy i wtyczki mogą nie być w pełni kompatybilne z edytorem bloków, co może być powodem do dalszego korzystania z klasycznego edytora. Jednak większość ostatnich zmian w WordPress skupia się na edytorze bloków, tak bardzo, że w ustawieniach WordPress znajdziesz też dedykowany filtr dla motywów blokowych.
- Krzywa uczenia się: Edytor blokowy może mieć początkową krzywą uczenia się dla osób przyzwyczajonych do edytora klasycznego. Ale po przekroczeniu zapewnia większą elastyczność i kontrolę nad wyglądem treści.
- Długoterminowe wsparcie: WordPress nadal rozwija i udoskonala edytor bloków, co sugeruje, że będzie to podstawowe narzędzie w przyszłości. Chociaż klasyczny edytor jest nadal obsługiwany, głównie za pośrednictwem wtyczki Classic Editor, mogą występować ograniczenia w jego rozwoju i długoterminowej obsłudze.
- Potrzeby witryny internetowej: w przypadku bardziej złożonych witryn internetowych lub tych, które wymagają niestandardowego układu i funkcji interaktywnych, bardziej odpowiedni może być edytor blokowy.