Największą zaletą WordPress jest możliwość korzystania z graficznego interfejsu podczas zarządzania zawartością stron. Edytor Gutenberg domyślnie pozwala na tworzenie stron w oparciu o bloki, którymi możesz zarządzać metodą przeciągnij i upuść.
- Edycja kodu HTML postów i wpisów WordPress
- Jak edytować HTML szablonu strony internetowej WordPress?
- Do czego edycja HTML w Gutenbergu?
Niezależnie od tego co chcesz zrobić, to zawsze możesz zrezygnować z graficznego interfejsu i skorzystać z edytora kodu HTML. Strony i wpisy w WordPress z aktywnym edytorem Gutenberg możesz modyfikować przy użyciu edytora HTML lub poprzez bloki umożliwiające wstawianie fragmentów kodu HTML.
Jak edytować kod HTML postów i wpisów WordPress?
Niezależnie czy korzystasz z domyślnego edytora Gutenberg czy edytora klasycznego przy modyfikacji stron i wpisów w WordPress, możesz łatwo edytować kod źródłowy dodając nowe elementy, np. kod HTML do publikowanych treści.
- Zaloguj się do WordPress (wp-admin).
- Przejdź do sekcji menu: Wpisy lub Strony.
- Dodaj nową lub edytuj istniejący wpis lub stronę.
W edytorze Gutenberg możesz skorzystać z dwóch metod edycji i wstawiania kodu HTML:
Jak dodać moduł Własny HTML w edytorze Gutenberg?
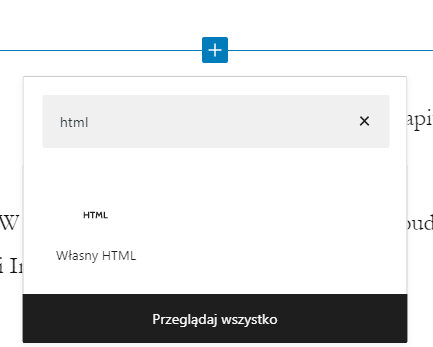
- Korzystając z edytora wpisów i stron w WordPress wskaż miejsce umieszczenia kodu HTML i kliknij: + (plus).
- Wstaw moduł: Własny HTML w wybranym miejscu.

- Edytuj zawartość dodanego modułu i dodaj własny kod HTML.

- Zapisz i opublikuj treść, aby strona ze wstawionym kodem HTML była dostępna na stronie WWW.
Jak edytować kod HTML całego postu i strony?
- Przejdź do opcji publikowanego wpisu lub strony WordPress.
- Znajdź menu po prawej stronie ekranu i wybierz: Edytor kodu.

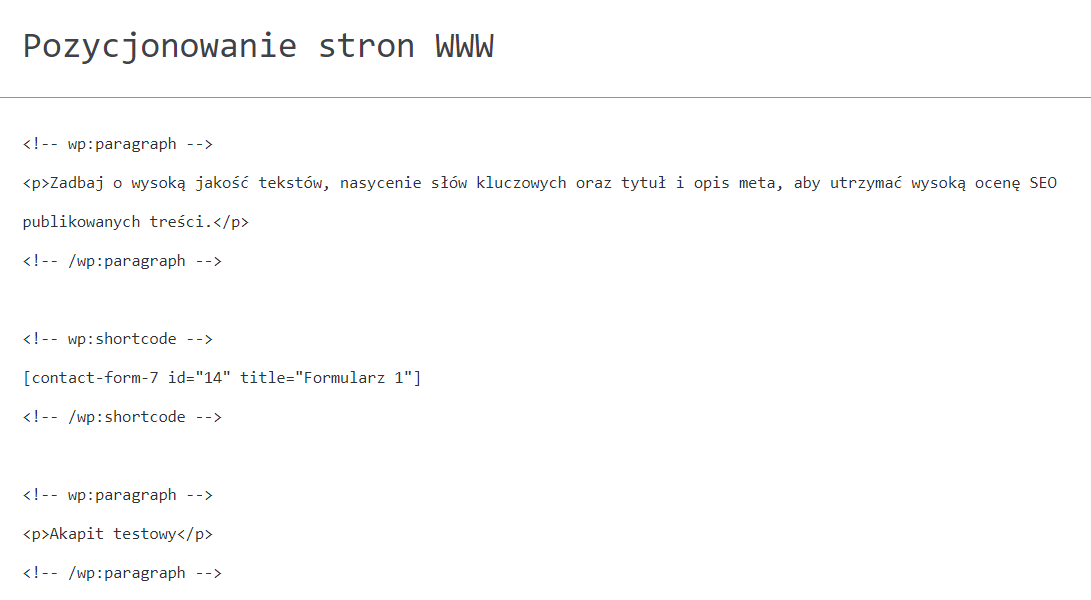
- W wyświetlonym oknie edytuj kod dla wybranej strony WordPress.

- Skorzystaj z menu wpisu lub strony ponownie, aby wrócić do edytora wizualnego.
- Zapisz i opublikuj treść, aby zapisać wprowadzone zmiany w zawartości strony.
Jak edytować kod HTML szablonu WordPress?
Edycja kodu HTML szablonu wymaga ostrożności. Niektóre zmiany mogą mieć wpływ na działanie strony WWW.
- Zaloguj się do WordPress (wp-admin).
- Przejdź do sekcji menu: Wygląd > Edytor motywu.

- WordPress najpierw wyświetli ostrzeżenie, zapoznaj się z jego treścią i upewnij się, że chcesz skorzystać z Edytora motywu.
- Korzystając z paska bocznego, wybierz plik do edycji i rozpocznij modyfikacje zawartości wybranego pliku.

Do czego edycja HTML w Gutenbergu?
Edytor HTML w nowym edytorze Gutenberg może być przydatny w niektórych przypadkach. Chociaż głównym celem Gutenberga jest dostarczenie interfejsu opartego na blokach, który umożliwia tworzenie treści bez konieczności edytowania kodu, edytor HTML nadal oferuje pewne funkcje i możliwości.
Oto kilka sytuacji, w których edytor HTML może być przydatny w edytorze Gutenberg:
- Drobne dostosowania: Edytor HTML pozwala na ręczne wprowadzanie zmian w kodzie, takich jak dodawanie klas CSS do elementów, zmiana atrybutów HTML czy dodawanie innych niestandardowych stylów. Jeśli chcesz wprowadzić niewielkie modyfikacje, które nie są dostępne w opcjach konfiguracyjnych bloków, edytor HTML może być przydatny.
- Osadzanie kodu zewnętrznego: Edytor HTML pozwala na osadzanie fragmentów kodu HTML, które pochodzą z innych źródeł, na przykład zewnętrznych skryptów, widgetów, formularzy itp. Możesz wkleić taki kod w edytorze HTML, a będzie on wyświetlany w Twoim wpisie lub bloku.
- Rozszerzenia i niestandardowe bloki: Chociaż edytor Gutenberg oferuje wiele wbudowanych bloków i funkcji, istnieją również rozszerzenia i niestandardowe bloki, które mogą wymagać bezpośredniej edycji kodu. Edytor HTML pozwala na zaawansowane modyfikacje i personalizacje, które mogą być wymagane przez te niestandardowe rozszerzenia.
Warto pamiętać, że edytowanie kodu HTML w edytorze Gutenberg powinno być stosowane z umiarem. Głównym celem Gutenberga jest zapewnienie prostego i intuicyjnego interfejsu edycji, który nie wymaga bezpośredniej edycji kodu. Dlatego zaleca się korzystanie z edytora HTML tylko wtedy, gdy jest to naprawdę potrzebne i gdy masz odpowiednią wiedzę na temat HTML i CSS.
