Jednym z popularnych kreatorów motywów jest Divi – będący jednocześnie motywem WordPress, zawierającym w sobie setki gotowych szablonów i dodatków, pozwalających zwiększyć funkcjonalność witryny i nadać jej niepowtarzalne cechy.
Co to jest Divi?
Divi to szablon, który możesz zainstalować w CMS WordPress. Nie znajdziesz go w oficjalnej bibliotece WordPress – musisz go pobrać bezpośrednio ze strony Elegant Themes, a następnie zainstalować w WordPress. To płatny szablon, ale możesz skorzystać z wersji próbnej przez 30 dni.
W odróżnieniu od typowych szablonów stron WWW, Divi jest także kreatorem motywu. Zaprojektowany i opracowany przez Elegant Themes Divi ułatwia tworzenie witryny bez konieczności znajomości HTML, CSS lub PHP.
Kreator motywu Divi daje możliwość edycji wyglądu strony internetowej oraz jej poszczególnych elementów, takich jak: nagłówek i stopka, układ, ale też każdej strony i wpisu osobno. Zawiera kilkaset gotowych widżetów oraz szablonów internetowych dla stron i wpisów, które możesz dowolnie edytować.
Widżety Divi wprowadzają unikalne mechanizmy, czyli dynamiczne elementy strony, takie jak: formularze kontaktowe, przyciski, ikony, itp. (w dużej części takie, jakich nowy edytor WordPress nie posiada w standardzie).
Divi to kreator i szablon dedykowany projektantom stron internetowych. Jeśli dopiero zaczynasz przygodę z WordPress to z pewnością będziesz w stanie szybko nauczyć się obsługi Divi i zrozumieć jak działa. Warto, abyś także sprawdził gotowe szablony WordPress i przekonał się czy nie są one dla Ciebie wystarczające. Zarówno przy użyciu darmowych szablonów, jak również przy pomocy płatnego Divi, będziesz mógł bez problemu utworzyć strony internetowe restauracji, fitness, firm, sklepów internetowych czy salonów piękności.
Jak zainstalować Divi w WordPress?
Instalację Divi rozpocznij od rejestracji konta w Elegant Themes. Możesz skorzystać z bezpłatnej wersji próbnej przez 30 dni lub od razu wykupić subskrypcję:
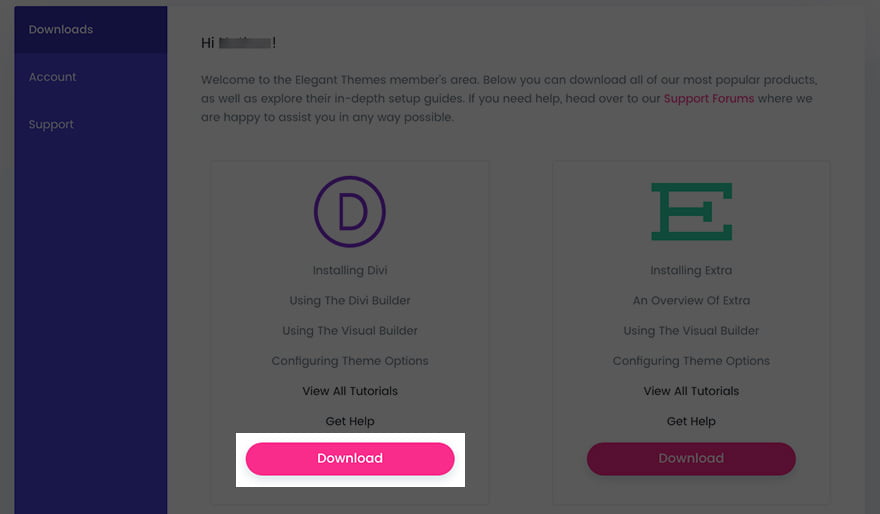
- Przejdź na stronę ElegantThemes.com i następnie utwórz lub zaloguj się do konta klienta.
- W panelu klienta znajdziesz zakładkę Downloads, skąd możesz pobrać szablon Divi.

- Zaloguj się do panelu administratora WordPress.
- Przejdź do sekcji: Wygląd > Motywy.

- Kliknij przycisk: Dodaj.
- Kliknij: Wyślij motyw na serwer.

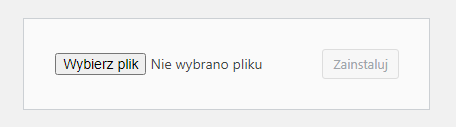
- Wybierz plik i kliknij: Zainstaluj.
- Włącz szablon lub wróć do sekcji: Wygląd > Motywy, aby zrobić to później.

- Kreator motywu Divi jest już gotowy do obsługi w Twojej stronie opartej o WordPress.
